VS Code Set-Up Process - by SR Programist
 |
| VS Code Set-Up Process - by SR Programist |
If you’re diving into web development, having the right code editor is most Important. Visual Studio Code (VS Code) is one of the most popular editors among developers due to its versatility, lightweight design, and powerful features. In my YouTube video, "VS Code Set-Up by SR Programist," I Explain every step of setting up VS Code on both Windows and other platforms. bellow you see this Video
This blog post summarizes the process to help you follow along and get started quickly.
Why Choose VS Code?
VS Code is a free, open-source code editor developed by Microsoft. It offers excellent features such as:
- Cross-Platform Support: Works on Windows, macOS, and Linux.
- Extensibility: A rich library of extensions for virtually any programming language.
- User-Friendly Interface: Simple yet powerful design with customization options.
Downloading VS Code for Windows
Step-1 : Go to VS Code Official Website
Search in google VS Code and than go Official Website .
Step-2 : Click on Download for Windows
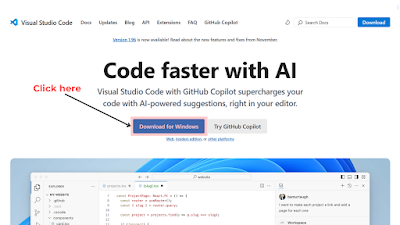
When you go in VS Code Official Website so You see above image like Interface that you see "Download for Window" Button so click on there .
Step-3 : Download Will be Started
Now , Download will be started in Your PC or Computer .
Downloading VS Code for Other Platforms
If you’re using Linux or macOS, the setup process is just as simple
Step-1 : Go to VS Code Official Website
Search in google VS Code and than go Official Website .
Step-2 : Click on Other Platform
When you go in VS Code Official Website so You see above image like Interface that you see "Download for Window" Button so bellow that you see "other platform " so click on there
Step-3 : For Linux
Download the .deb or .rpm file, depending on your distribution.
Use your package manager to install the file (e.g., sudo dpkg -i <filename>.deb).
Step-4 : For Mac
.dmg file from the VS Code website.Set-up VS Code For Start Coding
Step-1 : Install VS code on Your System
Step-2 : Install some Important Extensions on VS Code
Open the Extensions Marketplace (icon on the left sidebar).
Search bellow extensions and do Install them👇
Live Server: Real-time preview for web development.
Prettier: Code formatting.
FAQs
- Q: Is VS Code free to use?
- A: Yes, VS Code is completely free and open-source.
- Q: Can I use VS Code for multiple programming languages?
- A: Absolutely! VS Code supports a wide range of languages, including HTML, CSS, JavaScript, Python, and more.
- Q: What makes VS Code better than other code editors?
- A: Its lightweight design, extensive library of extensions, and cross-platform compatibility make it a favorite among developers.
Conclusion
Setting up VS Code is the first step toward efficient and enjoyable coding. With its powerful features and user-friendly interface, it’s the perfect tool for beginners and experienced developers alike. Follow the steps outlined here or watch my video for a detailed walkthrough.
🚀 Ready to code? Download VS Code today and take your first steps toward building amazing projects!
For more tutorials, subscribe to my channel and check back here for updates and resources. Let’s code together!









Post a Comment